- Muallif Lauren Nevill [email protected].
- Public 2024-01-11 01:08.
- Oxirgi o'zgartirilgan 2025-01-23 15:26.
Internet bannerlar bilan to'ldirilgan. Bannerlar ham kichik, ham yangi yaratilgan saytlarda, ham katta portallarda joylashtirilgan. Bannerlarni joylashtirish uchun umuman noma'lum reklama beruvchilar va Google singari dunyoga mashhur brendlar taklif etiladi. Bannerlar hamma joyda. Bannerni joylashtirish odatda bepul emas. Har qanday veb-boshqaruvchi bannerlar qo'yish orqali pul ishlashga qodir. Siz shunchaki kontekstli yoki banner reklama tizimida ro'yxatdan o'tishingiz va saytga banner qo'shishingiz kerak. Deyarli barcha mashhur CMS-lar buni bir necha daqiqada bajarishga imkon beradi. Bunday CMS-lardan biri WordPress deb nomlangan mashhur bloggerlik platformasi.

Bu zarur
WordPress platformasida ishlaydigan blog. Blogning administrator paneliga kirish
Ko'rsatmalar
1-qadam
Banner uchun HTML kodini oling. Agar banner banner almashish tizimi yoki kontekstli reklama tizimi tomonidan taqdim etilsa, tegishli tizimdagi hisob qaydnomangizga o'ting va kerakli kodni yarating. Agar banner shunchaki sayt sahifalarida ko'rsatilishi kerak bo'lgan rasm bo'lsa, uni ko'rsatish uchun eng oddiy HTML kod: bo'ladi, bu erda banner_URL - rasmning URL qiymati.

2-qadam
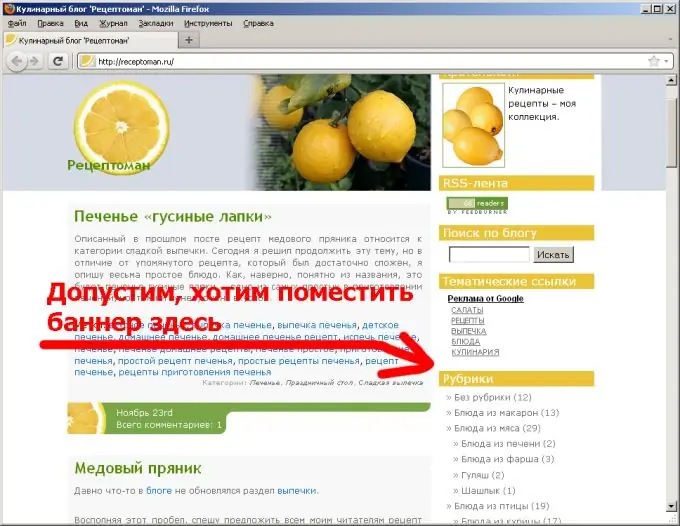
Banner joylashtiriladigan sayt shablonidagi joyni aniqlang. Bannerni qaerga joylashtirishni tanlashda uning hajmini hisobga olish kerak. Keng bannerlar sayt elementlarini "cho'zishi" mumkin, shunda ulardan foydalanish qulay bo'lmaydi. Bannerning tegishli joyiga e'tibor qaratish lozim. Sizning saytingiz sarlavhasidagi katta banner yon ustunidagi bannerga qaraganda yuqori KTRga ega bo'ladi. Ammo bunday banner sayt imidjiga zarar etkazishi va foydalanuvchilarni undan chetlashtirishi mumkin.

3-qadam
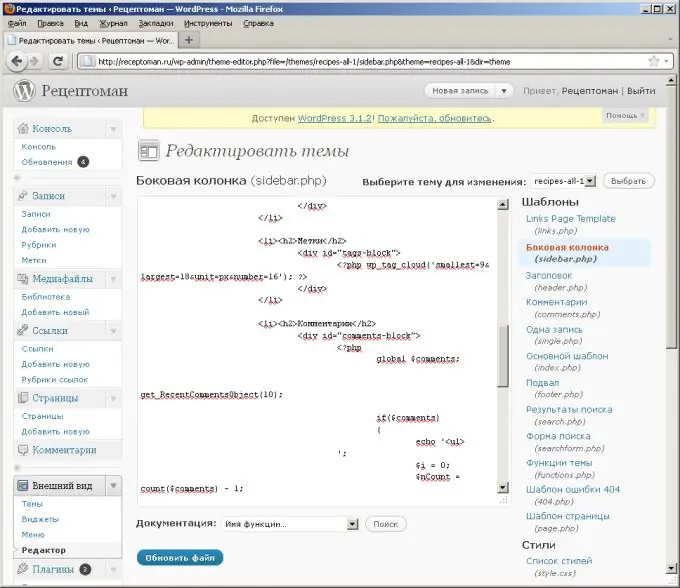
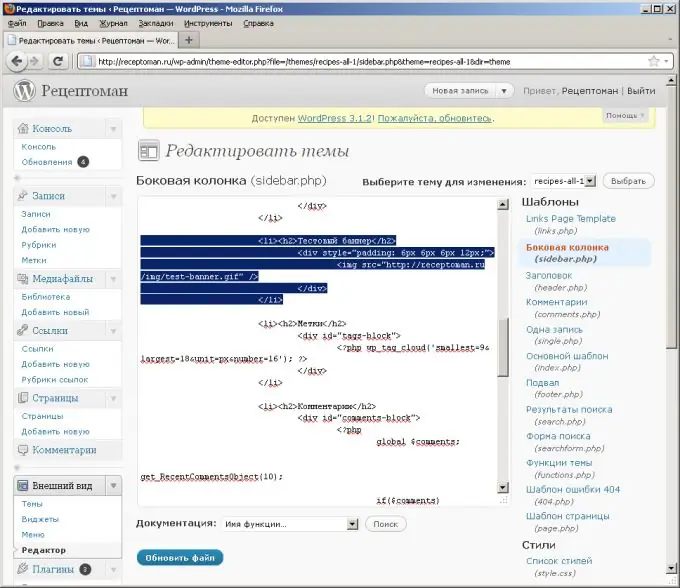
Bannerni tahrirlash uchun kiritish uchun tanlangan joriy dizayn mavzusining shablonini oching. Buning uchun CMS boshqaruv panelini kiriting, shablonni tahrirlash bo'limiga o'ting va kerakli shablonni tanlang. Shablonni sayt ma'muriy panelining shablon muharririda ochasiz. Shu bilan bir qatorda, kerakli shablonni ftp orqali mahalliy diskka yuklab olishingiz va uni matn muharririda ochishingiz mumkin.

4-qadam
Bannerning HTML kodini shablonga mos joyga joylashtiring. Agar u yon menyu shabloni bo'lsa, menyu elementi konteynerining belgisini nusxalash va unga banner kodini joylashtiring. Odatda, konteyner LI elementidir (ro'yxat elementi).

5-qadam
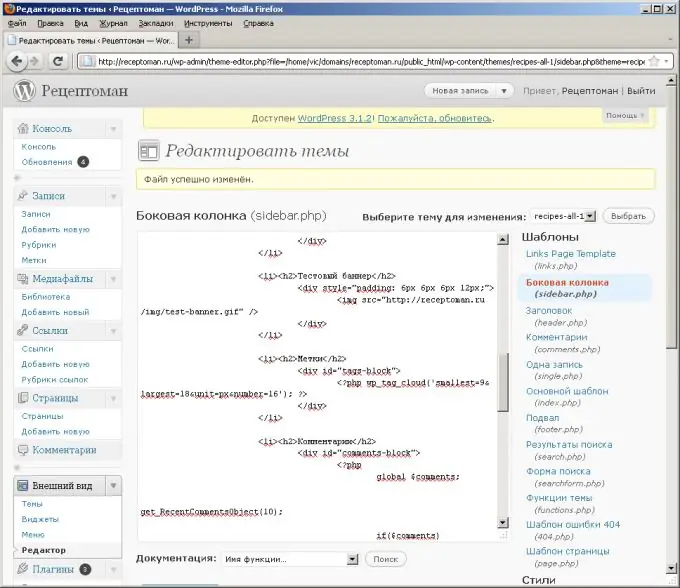
Shablonni saqlang. Boshqaruv panelidagi "Faylni yangilash" tugmachasini bosish kifoya. Yoki shablon matnini mahalliy diskka saqlang va ftp orqali saytga yuklang (agar siz faylni mahalliy tahrir qilgan bo'lsangiz).

6-qadam
O'zgartirilgan saytni ko'ring. Banner kerakli joyda va kerakli sahifalarda joylashganligiga ishonch hosil qiling. Turli xil brauzer oynalari o'lchamlari uchun banner qanday joylashtirilganligini tekshiring.






